Xcode / iOS
단순 버튼이 아닌 체크박스 또는 라디오 버튼 같은 UI가 필요할 때가 있다
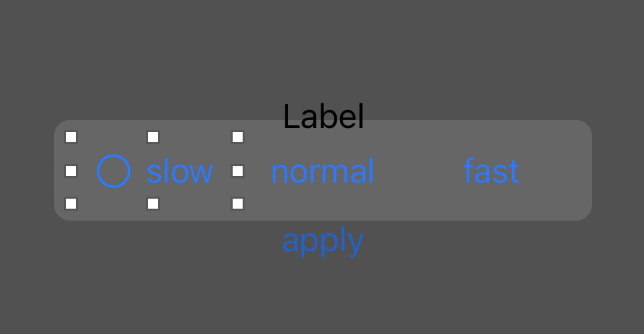
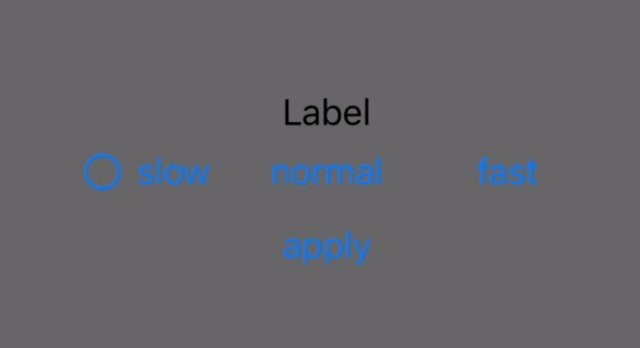
아래와 같이 UI가 배치 되었을 때,
slow, normal, fast버튼에 원 모양을 넣고 싶은 경우

우측 Attribute Inspector에서 타입을 Custom으로 변경

그 밑으로 쭉 가다 Image에 'circle'입력

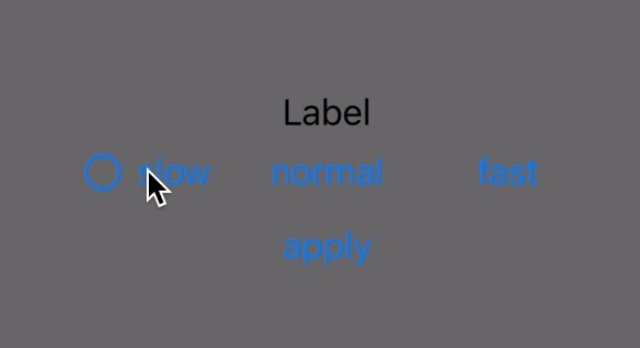
UIButton의 slow에 원이 생긴 것 확인

원과 텍스트 사이의 간격을 띄어주려면,
다시 Attribute Inspector에서 Padding항목을 찾은 후 설정

+ UIButton Style이 Default인 경우
Attribute Inspector의 Style을 Default로 변경

Fast UIButton 현재 상태

Size Inspector 클릭 후 'Image Inset' 조정

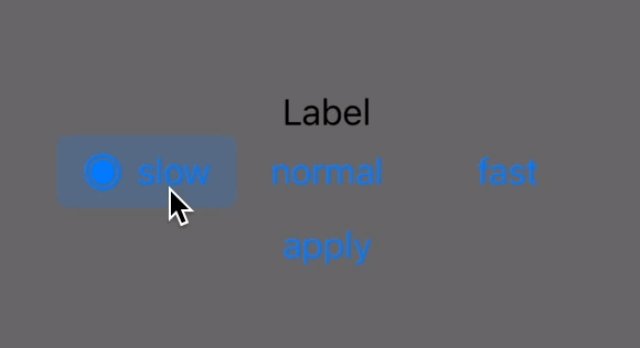
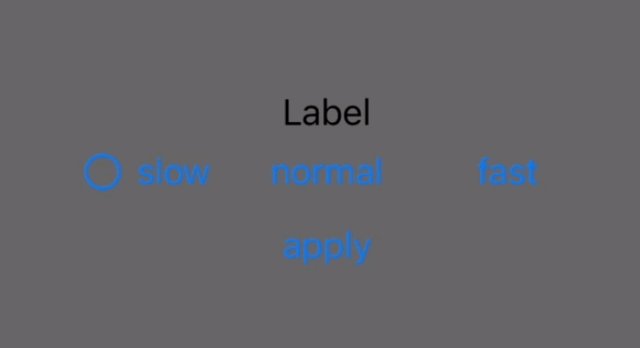
결과,

이렇게 만들면 버튼 상태에 따라 부드럽게 이미지를 변환 시킬 수 있기 때문에 동작에 유연함을 줄 수 있음
원 모형의 크기를 설정은 세세한 사이즈로 설정하는 방법도 있지만,
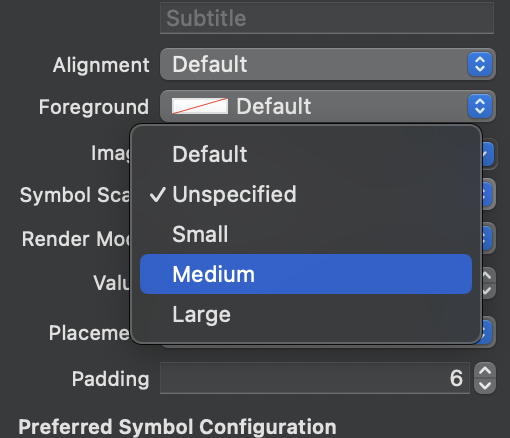
더욱 간단히 'Symbol Scale'항목에서 Large, Medium, Small로 설정도 가능함

원 모형의 크기가 변경된 것 확인

해당 Storyboard가 연결된 ViewController에
IBOutlet인스턴스 생성

버튼을 클릭 했을 시 바뀔 이미지 확인 'circle.inset.filled'

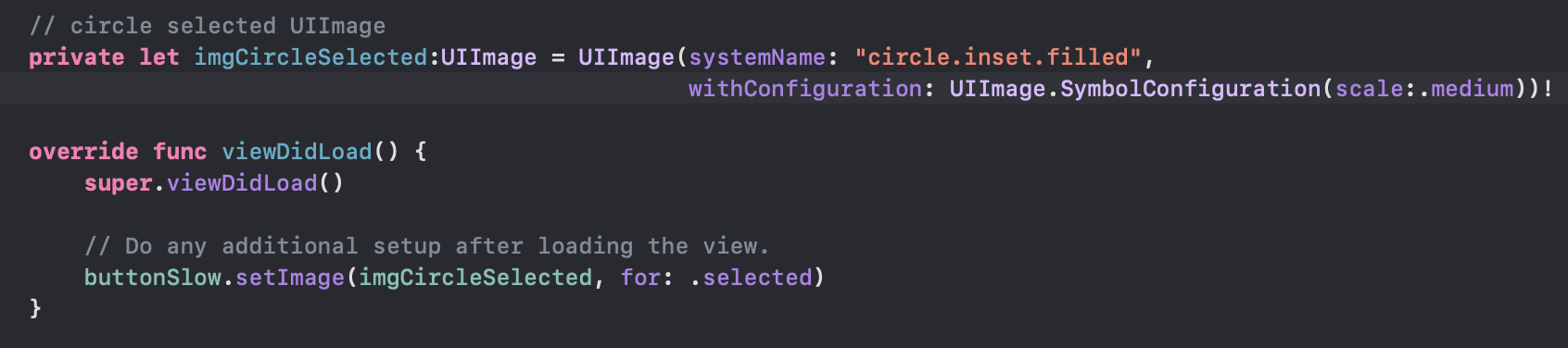
버튼을 눌렀을 경우 바뀔 UIImage객체 생성
private let imgCircleSelected:UIImage = UIImage(systemName: "circle.inset.filled",
withConfiguration: UIImage.SymbolConfiguration(scale:.medium))!

slow button action함수 설정

[결과]

'dev > ios' 카테고리의 다른 글
| [iOS] Firebase 파이어베이스 연결(RealtimeDatabase) (0) | 2023.10.19 |
|---|---|
| [iOS] 배너 광고 구현 (2) | 2023.10.19 |
| [Xcode] error: Sandbox: rsync.samba(4448) deny(1) (0) | 2023.10.19 |
| [iOS] 다국어 언어 설정 (0) | 2023.10.17 |
| [Xcode] 아이폰 개발자모드 켜기 (0) | 2023.10.13 |